J’ai récemment participé à la refonte du Directory d’ESOMAR. Voici pêle-mêle quelques pensées, car ce projet a été particulièrement intéressant point de vue intégration. Les plus gros défis d’un point de vue CSS sur cette refonte étaient :
- Intégrer des composants avec une certaine complexité en responsive (surtout sur la page d’accueil) ;
- Garder une CSS aussi légère que possible.

État des lieux
La précédente version du Directory avait énormément de dette technique. Nous parlons d’un projet qui avait à la base été prévu pour être IE6 compatible (si si !). Bien évidemment, hors de question de repartir de ce travail qui n’avait plus rien d’actuel.
La page d’accueil ne pesait pas moins de 1,5 Mo à l’époque, la faute à beaucoup trop de contenus (images, éléments de design ne pouvant être faits en CSS, etc.), pas de stratégie de chargement, etc. on partait de loin. Je n’ose même pas parler des indicateurs de performance, proprement catastrophiques. Je ne me souviens plus exactement du score sur Dareboost, mais il n’était pas fameux non plus. :)
Stratégies
Dès le début du projet, je suis parti de plusieurs postulats.
- Tout ce qui n’est pas strictement indispensable côté front (principalement des images) sera chargé plus tard.
- Autant que possible, le positionnement d’éléments se fera avec des classes atomiques.
- Hors de question de créer un style spécifique pour des éléments triviaux, par exemple les styles d’un lien/bouton seront créés à coups de classes atomiques.
- La logique atomique sera même poussée plus loin avec des helpers atomiques sur les breakpoints majeurs (
onmobile-aligncenter,onmobile-mt2, etc.), toujours dans l’esprit de ne pas utiliser de styles trop spécifiques pour des comportements simples.
Bien entendu, les bonnes vieilles règles sont toujours (et plus que jamais) valables !
- Séparer le positionnement d’un élément de son design propre (popularisé par OOCSS) ;
- Décorréler la structure des styles ;
- Factoriser, à fond. Un comportement revient ? Un style pour ! ;
- Utiliser des classes d’états (SMACSS) via
is-, qui seront en fait très souvent des attributs d’état :[aria-selected="true"],[aria-expanded="false"], etc. ; - Etc.
Cela vous surprendra peut-être mais… pour tout un tas de raisons qu’il serait trop long d’énumérer ici, je n’ai pas utilisé de pré-processeur (même si ç’aurait pu être utile).
Les attributs dans tous leurs états, les classes pour le JavaScript
SMACSS avait popularisé le concept de classe d’état, très pratique. En fait, l’utilisation des attributs ARIA ou data-* le cas échéant permet (souvent) de se passer de ces classes. Les composants comme les onglets, accordéon, panneaux dépliants, etc. se stylent très élégamment et efficacement ainsi :
.animated-country-expandmore__button {
/* les styles communs aux divers états */
…
}
[aria-expanded=true].animated-country-expandmore__button {
/* ici les styles uniquement nécessaires à la surcharge */
}J’ai même pu placer un très joli :
[aria-busy="true"] {
background-image: url('../images/ajax-loader.gif'); …
}Pour des éléments en cours de chargement. Idée suggérée par Matthias lors de la dernière Kiwiparty si ma mémoire est bonne. Idem, votre interface a besoin d’un bouton présent mais désactivé, pas besoin de classe additionnelle, utilisons un attribut disabled en HTML qui se stylera :
[disabled].rfp-results__button {Et on ne surcharge que le strict nécessaire.
Côté JavaScript, c’est pareil, on ne manipule pas (jamais !) de styles en ligne, mais directement les attributs ou des classes. Résultat, le JavaScript tire parti de classes atomiques comme hidden/is-hidden. Certaines parties sont des mini-applications, on se retrouve à manipuler des classes comme .nonvisible (visibility: hidden), qui permettent d’avoir les éléments présents mais de les rendre invisibles : parfait pour enlever/faire apparaitre des options selon ce que l’utilisateur fait.
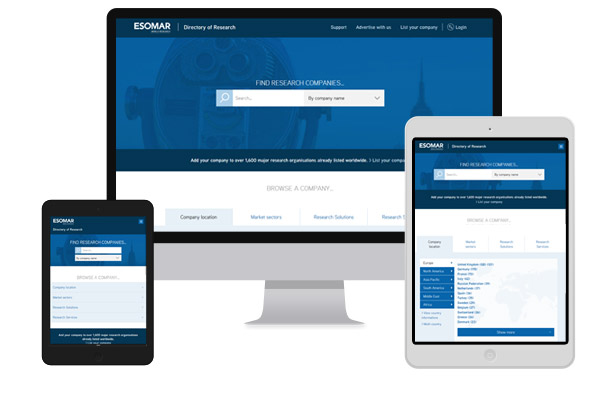
Des composants compliqués en responsive
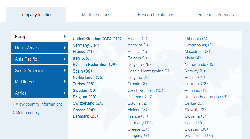
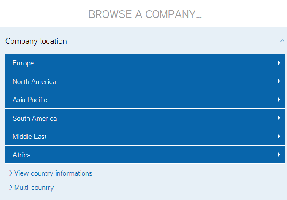
La grosse difficulté a été la page d’accueil. Pour vous donner une idée : on a des onglets… qui contiennent des onglets, et selon les résolutions cela se transforme en panneaux dépliants qui contiennent des modales… toujours avec les mêmes contenus (et je vous passe quelques étapes intermédiaires).
Vous pouvez cliquer sur les images pour mieux voir les interfaces.
C’est là que le côté structurant des plugins accessibles va donner tout son potentiel, clairement : je n’aurais pas pu m’en sortir sans. Par exemple, pour transformer des onglets en panneaux dépliants, le contenu de chaque onglet contiendra un panneau dépliant via :
<h3 class="js-expandmore nodesktop notablet" data-hideshow-prefix-class="mobile-expand">Company location</h3>Le contrôle de ce dernier sera caché sur desktop et tablettes et son état « fermé » de son contenu sera affiché. Pour le mobile, les contrôles des onglets seront cachés, tous les contenus des onglets sont affichés, et on rétablit le fonctionnement normal des panneaux dépliants. Le principe sera le même pour les onglets qui vont se transformer en modales. Avec un peu de plomberie en JavaScript pour gruger certains attributs selon la résolution.
Si cette partie est trop compliquée (je reconnais que c’est un peu sioux), n’hésitez pas : demandez. J’écrirai un pas à pas, car le principe est simple, mais la résultante est un peu dure à suivre (et je n’ai peut-être pas utilisé la méthode la plus simple non plus).
Le test ultime pour voir la robustesse de votre intégration : utilisez un BrowserSync (exemple ici), ouvrez plusieurs fenêtres à différentes résolutions, et utilisez votre interface dans une fenêtre. Comme les fenêtres sont synchronisées entre elles, vous allez voir des choses assez amusantes se produire. Bien entendu, cela peut se faire sur différents navigateurs sur un réseau local, cela simplifie bien le debug cross-browser. En quelques minutes, vos collègues vont vous dire « ah, Safari Mac, un petit souci en desktop », le cas échéant, vous pouvez même débugger en live et fixer.
Et y a un côté rigolo à prendre le contrôle d’une fenêtre à distance.
Des tendances intéressantes en « atomique à la main »
Si certaines règles peuvent surprendre dans la source HTML (il n’est pas rare de croiser un button class="bg-eso-blue strong pl1-5 pt0-75 pb0-75 pr1-5 color-white"), elles sont totalement justifiées pour la maintenance de la CSS, une fois les gros modules posés (onglets, modales, etc.), je ne suis que peu retourné dans la CSS.
On peut souvent entendre que l’atomique ne fonctionne pas en responsive, c’est inexact selon ce que vous en faites. Typiquement, des onmobile-pl1-5 onmobile-pr1-5 onmobile-pb1 onmobile-aligncenter permettent d’adapter des éléments sans revenir dans la CSS et, sans redéfinir des styles spécifiques. Si vous pensez que c’est inutile, avec une tonne de composants ayant quelques variantes et pleins d’éléments, le bénéfice est énorme : la CSS minifiée ne pèse au final que 31 ko (sans compression gzip, sinon ça tombe à 7,5 ko). Pour un site de cette taille, c’est plutôt raisonnable.
In fine, ajouter de nouveaux éléments sur le site consiste à reconstruire avec les helpers de positionnement existants (en ajouter le cas échéant), je ne suis pas loin de designer dans le navigateur pour la plupart des nouveaux ajouts. Ce n’est pas une approche entièrement atomique comme Atomic CSS, mais c’est le même principe, à la différence près que ce n’est pas généré automatiquement, de la CSS atomique à la main en quelque sorte.
Le gros de la CSS est sur les modules (expand, modales, onglets, etc. qui ne se marrient pas forcément avec une approche atomique) et sur la structure : je me voyais mal commencer à surcharger mes composants avec des helpers (là où cela n’a pas de sens). La partie consacrée aux pages est très courte, ce qui indique que très peu de CSS a été utilisé qu’une seule fois sur le site.
Au final, je trouve que les CSS atomiques sont parfaites pour positionner des éléments, effectuer des comportements simples (centrer sur mobile…) et éviter de produire des styles pour des éléments simples. Par contre, ils me semblent très peu adaptés pour des composants complexes. Le tout est de savoir où l’on pose la limite. :)
OOCSS parlait de relation 1/n (1 style pour n composants), mais c’est en fait dans les deux sens : 1 style peut servir n composants, et 1 composant peut être composé par n styles.
Conventions
Certes, les helpers sont préfixés par ontablet/onmobile/onsmallmobile pour de simples raisons de compréhension. D’autres systèmes utilisent large/medium/small/etc. ou d’autres conventions, là je dirais que peu importe la convention que vous choisirez, tant que vous vous y tenez.
D’ailleurs, comme le site est intégré en em, que ce soit mobile/small/etc., cela n’a pas de sens, car en zoomant fortement, on peut se retrouver avec le template « small » sur desktop en gros caractères, etc.
Le gros effort – et c’est encore largement améliorable – est surtout sur l’ordre et le rangement de la CSS. Si ce point est souvent négligé, là sur ce projet, c’est vraiment très très appréciable maintenant que je suis passé en maintenance. Ne négligez pas cet aspect. Là, l’organisation de Röcssti me permet de tirer parti de la cascade tout en mélangeant plusieurs approches CSS.
Des positionnements divers et variés
Côté intégration, ce site m’a fait sortir à peu près tous les positionnements CSS. Positionnement absolu, fixé, relatif, statique, flottants, inline-blocks, table-layout, inline-table, multi-colonnes et même un peu de flexbox pour le réordonnancement d’un élément sur le mobile.
Les plus utilisés sont le table-layout et l’inline-table. Ils sont redoutables en CSS, hyper-robustes et très prédictibles. Le multi-colonne est un régal quand on a de longues listes d’éléments, ce qui était exactement mon cas.
Conclusion
Bien entendu, rien n’est terminé, des parties sont encore en cours d’amélioration. Les indicateurs sont plutôt encourageants côté performance :
- Document complete est à 13 requêtes pour 163 ko ;
- Le fully loaded est par contre lui à 24 requêtes pour 233 ko ;
- La CSS pèse actuellement 58 ko, 31 ko minifiée, ce qui donne 7,5 ko après la compression gzip ;
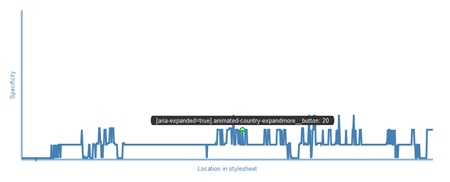
- Le specificity graph de la CSS a des valeurs plutôt basses, une majorité est à 10, les composants à état sont à 20 et quelques rares surcharges ou élément sont à 30 ;
- Côté qualité, Dareboost indique un petit 94 au moment où j’écris ce billet.

Vous pouvez essayer, vous ne trouverez aucun !important dans la CSS. :)
En tout cas, cela montre bien le progrès monstrueux qui a été fait sur les sites à une échelle de plusieurs années. Même si objectivement, les sites que nous faisons il y a un peu plus de 6 ou 7 ans n'étaient pas mauvais en soi (en les replaçant dans le contexte de l'époque), les sites actuels peuvent en faire beaucoup plus (responsive, interfaces plus riches, etc.) tout en étant beaucoup moins lourds et bien meilleurs qualitativement parlant. Ce projet en est un exemple exemple, le poids du site a été divisé presque par 10 tout en ayant beaucoup plus de possibilités.
Par contre, cette richesse se paie en gestion plus rigoureuse, bien entendu !