J’ai eu l’immense plaisir de réaliser un site pour le Haut-Commissariat des Droits de l’Homme, ce site s’intitule « People with albinism, not ghosts but human beings ».
Je vous propose deux billets montrant quelques astuces sympathiques mêlant accessibilité, amélioration progressive, orthogonalité et intégration CSS. Le premier parlait d’un burger-icon avec de l’ARIA et des transitions CSS. Voici le second !
De l’amélioration progressive avec Modernizr
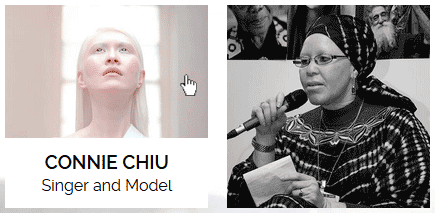
Un souci s’est posé sur les images/liens des histoires. Quand on les survole, ils doivent faire apparaître le nom de la personne (et mettre en couleur la photo), comme indiqué sur la capture ci-dessous.

Seul problème, sur les iPad et autres iMachins, ce comportement induit un « changement » de contenu. J’avais déjà décrit ce potentiel souci ici : Touch events et contenus cachés au survol.
Dans ce cas-là, c’est particulièrement désagréable et contre-intuitif pour l’utilisateur : il faut taper à deux reprises sur un lien, ce que personne ne pensera à faire sur un site. Encore une fois, l’amélioration progressive va nous sauver de manière transparente pour l’utilisateur.
L’idée est très simple : les informations seront affichées par défaut en-dessous ainsi que la photo en couleur.

Et Modernizr permet de détecter si la capacité touch est présente ou non. Dans mon cas, c’est uniquement quand la classe no-touch sera ajoutée sur l’élément html que je pourrais faire l’effet souhaité, autrement dit positionner le bloc avec le nom en bas, et déclencher une transition pour le survol.
Donc pour l’image en noir et blanc :
/* cachée par défaut */
.story-link__imgblack {
opacity: 0;
}
/* et affichée si on a pas de touch */
.no-touch .story-link__imgblack {
opacity: 1;
}
/* au survol du lien */
/* on la fait disparaitre */
/* ce qui fait apparaitre celle en couleur */
.no-touch .story-link:focus .story-link__imgblack,
.no-touch .story-link:hover .story-link__imgblack {
opacity: 0;
}
Tout simple. Pour le nom qui doit apparaitre, idem : quand on n’a pas la capacité touch, on le positionne en-dehors, et au survol, on le fait remonter :
.no-touch .story-link__text {
position: absolute;
left: 0;
bottom: -100%;
right: 0;
z-index: 2;
/* préfixes ! */
transition: bottom .5s ease;
}
/* de -100% à 0 */
/* le bloc remonte */
.no-touch .story-link:focus .story-link__text,
.no-touch .story-link:hover .story-link__text {
bottom: 0;
}
Et l’effet est là, tout simple en amélioration progressive en CSS avec Modernizr. Le gros avantage de faire ainsi est de ne pas mobiliser de JavaScript là où il n’y en a pas besoin, CSS faisant très bien son boulot ici.
Un lien qui défile vers sa destination
Ces liens sont par exemple sur la page de Connie Chiu ou les autres histoires.
Là aussi, avec un peu d’amélioration progressive, c’est très simple. En partant d’un bête lien vers une ancre :
<a href="#video" class="js-scrollto">Video</a>Une petite fonction jQuery fait le tout sans effort, dans mon cas, comme le header est fixé, je retranche sa hauteur.
$('.js-scrollto').on( "click", function( event ) {
var $this = $(this),
$destination_id = $this.attr('href'),
$destination = $($destination_id),
$header = $('.header-shadow'),
$height_header = $header.height();
$('html, body').animate({
scrollTop: ($destination.offset().top - ($height_header) )
}, 500);
event.preventDefault();
});
Voilà, rien de bien compliqué. En espérant que ces petites astuces vous ont intéressé !
2 remarques :
- Avec le no-touch/touch de modernizr le problème est que les ordinateur avec un écran tactile (il y en a quand même pas mal) on toujours la version tactile. Pas vraiment de solution simple pour éviter ça malheureusement.
- Pourquoi ne pas utiliser la propriété css filter pour mettre en noir et blanc (avec la bonne syntaxe c'est compatible IE8 voir moins), ça évite le téléchargement d'une nouvelle image
Bonne journée,
David