Sur un des sites que je viens d’intégrer, Vision Clinique pour ne pas le citer, j’ai eu le plaisir d’essayer quelques techniques pour améliorer l’utilisation des images sur un site en responsive, grâce à une discussion partie de rien avec mon graphiste. On appelle cela Art Direction for images en anglais.
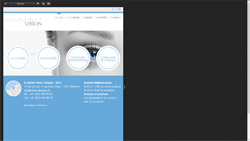
Au début sur la page d’accueil, j’avais intégré l’image en width: 100%, l’image étant de taille assez conséquente (1600 pixels de large), elle s’adaptait tranquillement à la largeur de la fenêtre, en respectant les proportions de l’image, et point barre.
Mon graphiste me fait la remarque que sur son énorme écran de graphiste, quand il redimensionne, la zone de contenu est toute entassée en haut de l’affichage. Je remarque que le « problème » est également le même sur l’iPad en portrait. Autant son écran énorme en vision colonne me parait être un cas peu probable (ces graphistes… :) ), autant sur l’iPad… là je suis plus gêné. Il me fait remarquer au passage que le cadrage sur l’oeil n’est pas fameux, comme vous pouvez le voir sur cette capture d’écran. Gênant vu le sujet du site !
On commence à chercher une solution pour améliorer cela. Je refuse d’entrée de jeu de commencer à rentrer dans le jeu « on fait une image dans tel cas, etc. » : on a une image de contenu, elle est suffisamment grande, hors de question de pourrir un code nickel avec des chargements en JavaScript. La solution sera en HTML/CSS sinon rien. Comme je l’ai dit plus haut, c’est une image de contenu, et je souhaite qu’elle le reste, ne serait-ce que pour la version imprimable (impossible de se reposer sur une image de fond CSS pour une version imprimable).
Je me dis : puisque c’est la largeur de l’image qui contrôle le tout, autant jouer dessus !
Le premier essai pour contrer le problème sur l’iPad donne ceci :
/* fait avec Sass pour le em(), à transposer en CSS */
@media (max-width: em(1024)) and (orientation:portrait) {
/* home */
.home-img-bg {
min-width: 190%;
margin-left: -50%;
}
}Autrement dit, j’empêche l’image de se réduire drastiquement, et je la décale juste ce qu’il faut pour que le cadrage soit meilleur. C’est bien mieux !
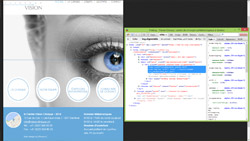
Seul souci, vu que j’augmente la largeur de cette image, cela fait apparaître un ascenseur (scroll) horizontal. Impossible et hors de question. La solution sera tout aussi simple : ajouter un overflow: hidden sur le conteneur parent de l’image, comme l’indique la capture d’écran suivante.
Bref, je passe les détails de mise au point (j’ai tâtonné pour trouver les bonnes valeurs, il faut juste faire quelques essais, je les ai souvent adaptées selon les résolutions), mais c’est assez simple à comprendre et à mettre en œuvre. Jouer sur le min-width permet de bloquer ou gérer le redimensionnement automatique de l’image quand la fenêtre se réduit, cela vous permet à peu près toutes les fantaisies de cadrage, à moindre coût, autant en CSS qu’en image. Simple et élégant.
J’ai d’ailleurs déjà réutilisé cette technique sur un autre site en cours d’intégration, pour résoudre quelques problèmes de contenus selon la résolution. Dans ce cas, au lieu d’utiliser un min-width en pourcentage, je l’ai mis dans une valeur fixe en pixel, ce qui évite de la réduire en taille.
Du coup, je me dis qu’on peut s’amuser en CSS mais sur des images de contenu, ce qui reste agréable !
Si vous avez d’autres techniques ou idées dans le genre, n’hésitez pas à les partager.
Ajout : apparemment, Internet Explorer 11 fait quelques bizarreries dans certains cas, j’ignore encore pourquoi, mais il semble qu’il ignore le min-width, en doublant d’un width avec la même valeur, le problème se résout tout seul.