Mes réalisations web
Le but de cette rubrique est de détailler quelque peu, avec captures d'écrans à l'appui, certaines de mes réalisations. La raison en est simple, il est difficile de montrer tout le travail accompli sur un site en trois lignes sur un CV !Je n'en détaillerai ici que les réalisations majeures, si vous voulez toutes les voir, vous pouvez aller voir mes liens, à la rubrique "mes réalisations".
Vous pouvez retrouver mes réalisations web plus récentes sur la page principale des réalisations web.
IAM Cycling
IAM Cycling est le site de la première équipe cycliste professionnelle suisse. Il présente les performances, l'actualité de l'équipe, l'équipe proprement dite, le sponsor, etc.
Côté CSS, c'est la deuxième utilisation de mon nano-framework CSS RÖCSSTI. Autant la première réalisation avec ce dernier a beaucoup bousculé les habitudes, autant cette deuxième réalisation m'a permis de bien plus tirer le potentiel de cette base CSS.
Un sitemanager vient épauler le tout, afin de piloter les nouvelles et de gérer l'équipe.
La capture d'écran montre la page d'accueil du site de IAM Cycling.
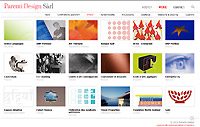
Parenti Design
Parenti Design est une agence de communication à Genève.
Ce site a été l'occasion de plancher sur un problème particulier : comment concilier des contraintes d'animations (transitions, sliders, etc.) avec un site pilotable et correctement référençable ?
Grâce aux possibilités offertes par jQuery et les transitions CSS, il a été possible de répondre à ces demandes, d'autres propriétés de CSS3 venant compléter le tableau (le concept de dégradation gracieuse prenant tout son sens sur les anciens navigateurs).
Au final, le site garde un code propre, permet d'être pilotable aisément, et propose un graphisme original. L'intégration CSS a été particulièrement plaisante et intéressante à faire !
Les captures d'écran montrent une page de l'équipe ainsi que certaines réalisations de Parenti Design.
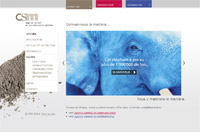
CSM SA
CSM SA (Communication Stratégie Marketing) est une agence de conseil en communication et de marketing basée à Genève.
Ce site a été l'occasion d'intégrer 3 graphismes différents et de proposer un site avec une version smartphone via une media-query. L'unique CSS gère :
- l'affichage du site classique (3 présentations différentes selon la rubrique choisie),
- la version imprimable,
- et donc l'adaptation aux smartphones.
L'occasion était donnée de pousser les CSS plus loin, afin d'obtenir des effets aussi naturels que possible, comme sur les pages consacrées aux équipes. Quelques éléments d'HTML5 viennent enrichir les possibilités des formulaires.
Particularité de ce site, la plupart des nombreux mais discrets effets créés avec Jquery pour la version classique ne sont pas chargés pour la version smartphone. Cela permet d'éviter de surcharger les petits processeurs des "petits écrans" d'effets non indispensables. Cette technique est gérée côté serveur, en quelque sorte le Javascript est généré via PHP.
Les captures d'écran montrent la page d'accueil du site de CSM… et la même page dans sa version smartphone.
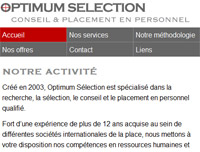
Optimum Sélection
Optimum Sélection est une société spécialisée dans la recherche, la sélection, le conseil et le placement en personnel qualifié, basée à Genève.
Ce site a été l'occasion de proposer un site avec une version smartphone via une media-query. L'unique fichier CSS (performance oblige) gère bien sûr l'affichage du site classique, ainsi que sa version imprimable, et donc l'adaptation aux smartphones.
Gérer tous les styles via cette media-query et cette unique CSS est un exercice de style intéressant (si j'ose dire), cela permet d'adapter efficacement le design d'un site aux petits écrans, le XHTML s'occupant de la structure. Cette façon de concevoir le site permet d'optimiser les performances du site, sans pour autant sacrifier le design.
Les captures d'écran montrent la page d'accueil du site Optimum Sélection… et la même page dans sa version smartphone.
IAM, Independent Asset Manager
IAM est une société de gestion d'actifs basée à Genève, surnommée avec beaucoup d'humour par ses propres créateurs "la tortue de la finance", en référence aux valeurs d'IAM : une progression longue et stable du capital, hors des modes et de la spéculation. Valeurs qui ont permis entre autres à IAM de gagner plusieurs récompenses comme les Lipper-Awards pour plusieurs de leurs fonds d'investissements.
Cette fois, le but du jeu était de rafraîchir le site avec un nouveau graphisme et de nouveaux effets tout en réutilisant les contenus ainsi que l'interface d'administration. Le site utilise PHP pour divers aspects (bandeau, diverses inclusions, gestion multilingue de la CSS, etc.), bien sûr XHTML/CSS pour structurer le contenu ainsi que la présentation, et JQuery et Ajax pour créer les nombreux effets : menus déroulants, effets de fondu, effet de rollover améliorés, etc.
Au final, la refonte est un très bon exemple de site élégant, disposant de nombreux contenus, d'effets modernes… sans pour autant sacrifier les contenus.
Voici deux captures d'écran une de la page d'accueil du site IAM et une des vidéos IAM.
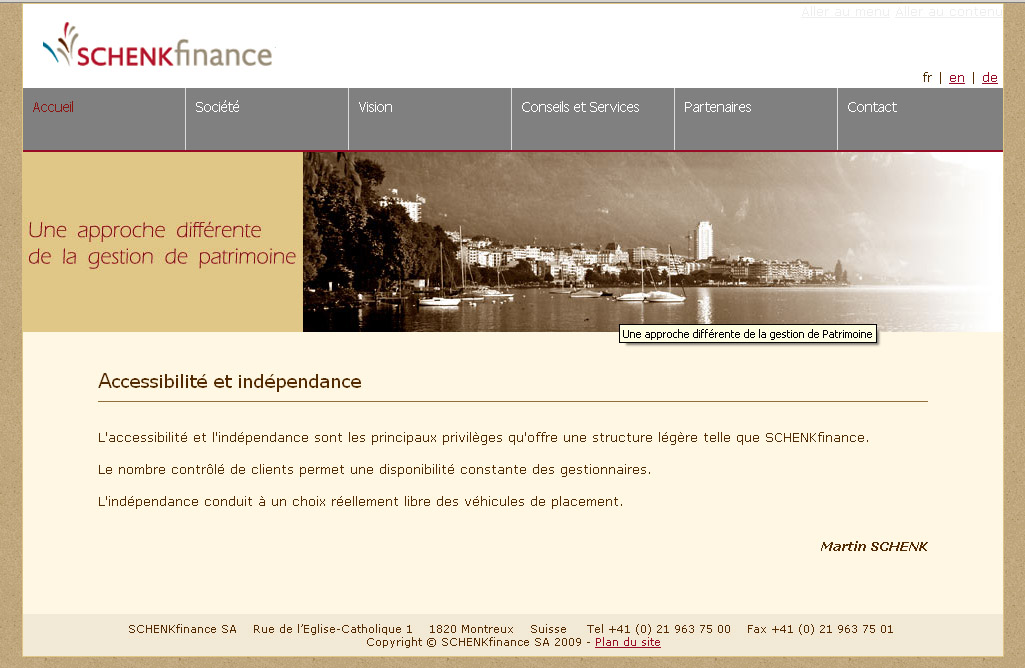
SCHENKfinance.ch
Le site est disponible en trois langues (français, anglais et allemand), et utilise les technologies habituelles : PHP/XHTML/CSS/UTF-8/Opquast, avec au passage quelques éléments de Jquery pour divers effets (fondus de photos). Le graphisme est fait main sous Photoshop.
Bien évidemment, le site est pleinement valide XHTML/CSS, est-il besoin de le préciser !
Ci-contre, voici une capture d'écran de la page d'accueil de SCHENKfinance (cliquez sur l'image pour l'agrandir).
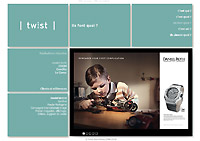
Twist-Advertising, les créatifs associés
Twist-Advertising est une agence de publicité basée à Genève, "turboréactée" par Yves Portenier et Pierre Giamarchi.
Cette fois, le défi était d'intégrer un graphisme original fourni par Twist-Advertising, le tout en ajoutant
des effets de transitions depuis la page d'accueil afin de rappeler le "Twist" du nom de l'agence… bien évidemment, sans utiliser Flash.
La technique a été la suivante : tout d'abord, concevoir le site comme un site classique, le faire pleinement fonctionnel sans s'occuper des transitions…
et rajouter ces dernières "par-dessus" (via fichiers externes), afin que la personne ayant désactivé Javascript n'ait aucun problème (elle ne verra juste
pas les transitions).
Le site, bien que sans interface d'administration, utilise PHP pour divers
aspects (bandeau, diverses inclusions, etc.), bien sûr XHTML/CSS
pour structurer le contenu ainsi que la présentation, et principalement JQuery et Ajax pour créer les transitions de la page d'accueil, ainsi que les divers effets de "fondu enchaîné" entre les photos sur certaines pages.
Bien qu'il y ait cette surcouche d'animations, le site reste pleinement valide XHTML/CSS !
Ci-contre, voici deux captures d'écran, une de la page d'accueil du site et une de la page montrant les photos de la campagne pour l'horloger suisse Daniel ROTH… qui a valu à Twist-Advertising une récompense prestigieuse : le Prix de la meilleure campagne horlogère 2009.
Profisgest.ch
Le site, bien que sans interface d'administration, utilise PHP pour divers aspects (bandeau, formulaire de contact, etc.), et bien sûr XHTML/CSS pour structurer et mettre en forme le contenu.
L'occasion m'a été donnée de faire une démarche qualité sur ce site, et pour relever ce petit défi, j'ai utilisé l'outil Opquast pour voir ce qui pouvait être amélioré. Surprise pour moi, le site a facilement atteint un score très honorable. D'autres aspects à noter :
- Le site est totalement codé en UTF-8 (pages et CSS),
- Outre les bonnes pratiques Opquast, le site a été testé également avec le RGAA, toujours via l'outil Opquast… et atteint quasiment le sans-faute.
Un Deux Trois.ch (Louisanne Schenk)
Le site, bien que sans interface d'administration, utilise PHP pour divers aspects (bandeau, formulaire de contact, etc.), et bien sûr XHTML/CSS pour structurer le contenu.
Le site est en deux langues (français et allemand), et utilise pas moins de 4 CSS pour en présenter le contenu : une spécifique à la page d'accueil et une autre pour le site en lui-même… le tout multiplié par deux pour les deux langues. L'occasion m'a été donnée d'utiliser les dégradés pour une intégration CSS plutôt réussie !
Bien évidemment, le site est pleinement valide XHTML/CSS, est-il besoin de le préciser !
Ci-contre, voici deux captures d'écran, une de la page d'accueil et une de la page présentant l'approche de la psychologie de Louisanne Schenk (cliquez sur les images pour les agrandir).
Neurofeedback-Romandie
Le site présente tout simplement le concept du Neurofeedback. Il propose également un formulaire de contact (un plan du site, une page d'erreur 404 et 403 sont également disponibles).
Même s'il n'y a pas d'interface d'administration, le site n'est pas exempt de PHP (pour la gestion du bandeau, de la page courante, du formulaire de contact, etc…), et le tout est combiné à XHTML/CSS pour permettre au site de s'adapter à toutes les résolutions… du 800*600 au 1680*1050 de mon écran 20 pouces par exemple !
L'usage des CSS notamment pour le graphisme a permis de faire un site extrêmement léger.
Bien évidemment, le site est pleinement valide XHTML/CSS, est-il besoin de le préciser !
Ci-contre, voici une capture d'écran de la page d'accueil (cliquez sur l'image pour agrandir).
Billards-Baby-Foot-Jeux
Le site est ma troisième boutique en ligne.
Comme le graphisme retenu s'y prétait bien, l'idée a été créer un graphisme complètement "élastique" via XHTML/CSS, et PHP couplé à MySQL ont permis de gérer le côté dynamique des pages (avec beaucoup de liberté pour l'administrateur du site), les produits et leurs catégories, et bien sûr la vente en ligne.
Le graphisme a été fait via Photoshop. Il est également possible de payer ses achats directement en ligne, avec un paiement via Paypal.
Le but principal du projet était de proposer un système facile à gérer et aussi souple que possible… l'administrateur peut par exemple ordonner les catégories de produits à sa guise, et ainsi construire sa boutique comme bon lui semble.
Ci contre, vous avez la page d'accueil de l'interface d'administration.
A noter, cette interface d'administration est entièrement valide XHTML 1 Strict, et les CSS sont également valides !
Yem.ch, nouvelle version !
Cette refonte a été encore une fois atypique : comme j'étais très pris sur d'autres projets au moment de cette refonte, décision a été prise de confier le site à quelqu'un d'autre.
Une fois de plus, le code résultant d'un célèbre logiciel WYSIWYG et de gros problèmes de pérennité (code effroyable, mises à jours difficiles, problèmes sous divers navigateurs) absolument inacceptables m'ont incité à le refaire moi-même à la main proprement en XHTML/CSS, avec un petit peu de PHP pour accélérer encore les futures mises à jour.
Même si cette refonte n'est pas tombée au moment le plus agréable (beaucoup de boulot), cette nouvelle version m'a permis de m'amuser quelque peu avec les CSS pour tester diverses techniques de positionnement et autres joyeusetés que seul un maniaque des CSS saurait apprécier ! ;-)
Au final, je devais intervenir en tant que simple "consultant", et je me suis retrouvé à tout refaire moi-même…
La moralité de cette histoire : ne confiez pas à un d'autre quelque chose que vous pouvez mieux faire vous-même… vous perdrez moins de temps !
Tech-énergies
Le site présente tout simplement l'activité de la société Tech-énergies, qui est spécialisée dans le génie climatique. Il propose également un formulaire de contact (un plan du site, une page d'erreur 404 et 403 sont également disponibles).
Même s'il n'y a pas d'interface d'administration, le site n'est pas exempt de PHP (pour la gestion du bandeau, de la page courante, du formulaire de contact, etc.), et combiné à XHTML/CSS, on a au final un contenu plutôt simple à gérer.
Le graphisme du logo et du site (mosaïque d'images, éléments de navigation, titres, etc.) a été fait avec Photoshop, les rollovers ont été mis en place sans utilisation de Javascript, juste en utilisant la technique des portes coulissantes en CSS (pas de préchargement nécessaire, ni de Javascript pour l'image survolée).
Seuls certains choix de couleurs et d'images ont été effectués par le client (charte graphique), pour le reste, j'étais en totale autonomie.
Bien évidemment, le site est pleinement valide XHTML/CSS, est-il besoin de le préciser !
Ci-contre, voici 2 captures d'écran, la page d'accueil et la page de contact (cliquez sur les images pour agrandir).
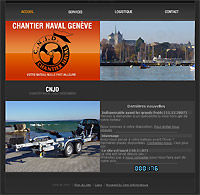
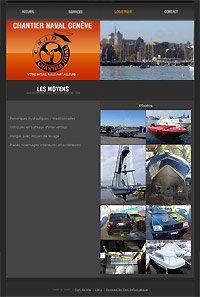
Le Chantier Naval Jacquot-Descombes
Le site présente tout simplement l'activité du chantier naval, et propose un formulaire de contact (un plan du site, une page d'erreur 404 et 403 sont également disponibles).
Même s'il n'y a pas d'interface d'administration, le site n'est pas exempt de PHP (pour la gestion du bandeau, de la page courante, du formulaire de contact, etc...), et combiné à XHTML/CSS, on a au final un contenu plutôt simple à gérer (le client peut le mettre à jour tout seul en éditant directement les fichiers .php).
Le concept de séparation structure/présentation des standards prend tout son intérêt dans ce cas !
Le graphisme a été fait avec Photoshop, les rollovers ont été mis en place sans utilisation de Javascript, juste en utilisant la technique des portes coulissantes en CSS (pas de préchargement nécessaire, ni de Javascript pour l'image survolée).
L'occasion a également été donnée d'améliorer mon classique formulaire de contact, notamment via une utilisation un peu plus "avancée" de Javascript : si un champ n'est pas valide, le Javascript détecte le champ problématique, encadre en rouge ledit champ, et remet le curseur (focus) sur ce champ.
Bien évidemment, le site est pleinement valide XHTML/CSS, est-il besoin de le préciser !
Ci-contre, voici 2 captures d'écran, la page d'accueil et la page "Logistique" (cliquez sur les images pour agrandir, le site n'est plus en ligne).
PNLCoach
Un petit problème se pose pour moi… comment résumer le plus gros projet que j'ai eu en quelques mots ?
Les contraintes étaient les suivantes : l'ancien site, bien que bien conçu, devenait difficile et complexe à gérer à plusieurs, et surtout finissait par manquer d'homogénéité, de part la quantité importante de données, et le "bruit" généré par une gestion presque trop "libre" que l'ancien CMS offrait (ce système était plus adapté à un développeur web). Qui plus est, un rafraichissement technique et graphique était nécessaire, afin de mieux coller à l'esprit et aux codes couleurs des brochures papier, tout en ayant un graphisme plus moderne ainsi qu'un site plus léger.
Le référencement était également critique (un référenceur était de la partie), tout en devant reprendre de nombreux contenus de l'ancien site… ainsi que de nombreuses fonctionnalités de cet ancien site !
D'où la question : comment permettre à Floriane Briefer de gérer son site quasiment seule, tout en prenant en compte toutes ces contraintes ?
La réponse a été simple à énoncer : Floriane ne devait plus gérer la totalité des pages (création, navigation, etc.), mais gérer uniquement son activité (les différentes formations, les calendriers, certains contenus, etc.) et c'est le site qui s'occupera de gérer l'affichage de ces données.
Si le concept peut paraître simple à énoncer, il a été plus compliqué à mettre en oeuvre : restructurer l'architecture du site, repenser le graphisme ainsi que la navigation, prévoir des outils d'administrations plus simples mais tout aussi puissants que les anciens, et surtout… gérer toutes ces contraintes en même temps (parfois antagonistes), sans perdre de vue l'objectif final a été un travail de longue haleine.
Néanmoins, après 3 mois d'intenses efforts, le site tient toutes ses promesses : il gère totalement l'activité de BrieF'R Formations® : les calendriers sont générés dynamiquement, les formations et les sous-formations peuvent être pilotées aisément ainsi que beaucoup d'autres contenus, le code est beaucoup plus moderne et plus léger, le site gagne même un passage à UTF-8 et des pages XHTML/CSS pour la plupart valides.
La réécriture d'adresse (URL rewriting) a permis de tenir les contraintes de référencement.
Le site utilise PHP/MySQL, et bien sûr XHTML/CSS pour structurer le contenu. Jquery a été massivement utilisée pour plusieurs aspects : des animations, des facilités de navigation non-intrusives, des outils d'administrations plus agréables et plus riches, etc.
De fortes doses de Jquery sont venues l'agrémenter, ainsi qu'un système d'édition riche pour les contenus le nécessitant. J'ai ajouté un petit système de gestion de fichiers, un système qui regénère automatiquement la sitemap en fonction des changements effectués, une newsletter plus évoluée, une gestion des droits admin plus fine, etc.
Ci contre, vous avez la page d'accueil de l'interface d'administration.
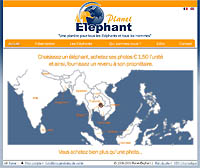
Planète-Eléphant
L'idée est simple : vendre des photos d'éléphants domestiques (Loup est allé en Thaïlande pour les rencontrer, leur expliquer sa démarche et pour prendre les photos), et reverser à leur propriétaire 50% de cette vente.
Le site est en deux langues et utilise PHP/MySQL, et bien sûr XHTML/CSS pour structurer le contenu. Du javascript est également utilisé pour diverses routines (les drapeaux de coeur, etc.).
On ne peut que saluer l'initiative de vouloir aider à protéger cette espèce... espérons que le projet saura prendre son envol !
Ci contre, vous avez la page d'accueil de l'interface d'administration.
A noter, cette interface d'administration est entièrement valide XHTML 1 Strict, et les CSS sont également valides !
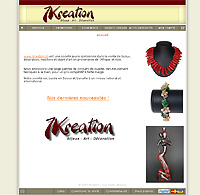
JKreation
JKreation est une société spécialisée dans la bijouterie et l'artisanat d'Afrique de qualité.
De très nombreux produits sont disponibles, tout l'art du site a d'ailleurs été de les "catégoriser", et de faire un système pratique sur le site public pour permettre à l'internaute de facilement s'orienter dans l'offre disponible.
Le site est realisé entièrement en PHP/XHTML/CSS, la principale idée était d'offrir un moteur robuste et facilement évolutif, afin de pouvoir gérer au mieux toute l'activité de la boutique.
L'intégration d'un paiement en ligne via Paypal, la gestion des produits, la création du moteur du site, l'intégration d'une procédure complète de paiement, etc... ont rendu ce projet particulièrement intéressant.
Le graphisme a été fait sous Photoshop, et l'intégration via XHTML/CSS a permis de proposer un site assez léger et agréable à consulter (cliquez sur les images pour les agrandir, le site n'est plus en ligne).
Le contenu de certaines pages, les commandes, les produits, les catégories desdits produits, etc... sont tous pilotables.
Je vous laisse jeter un oeil à la première capture, histoire que vous vous fassiez votre propre idée !
Le système de gestion des catégories des produits est inspiré de celui de Sophie Basso, mais poussé encore plus loin ! La 2ème capture montre ce système (3 niveaux de catégories/sous-catégories, toutes ordonnables et pilotables à souhait).
A noter, cette interface d'administration est entièrement valide XHTML 1 Strict, et les CSS sont également valides !
Lamarque
La société Lamarque est une jeune entreprise suisse spécialisée dans les cosmétiques dont l'idée première est assez forte : appliquer le principe de précaution en matière de cosmétiques. Autrement dit, d'enlever tous les produits suspectés ou avérés d'avoir un risque cancérigène, allergène, etc... même si la loi les autorise. Louable démarche !
Ce projet est un des plus importants que j'ai eu à gérer, que ce soit par :
- la complexité du site (4 styles CSS alternatifs : un pour chaque catégorie de produits (femme, homme, enfant) et un pour la page d'accueil),
- l'inclusion de deux paiements en ligne (CHF et Euros),
- la gestion multi-langue (français, anglais et allemand pour l'instant),
- et la création d'une procédure complète de paiement/traitement des commandes.
Même les factures sont gérées via des CSS destinées à l'impression !
Les différents graphismes m'ont été fournis, j'ai juste dû les retravailler pour les adapter au site.
Quoi qu'il en soit, je souhaite une bonne chance à cette société, leur démarche de qualité dans leurs produits mérite un grand bravo et devrait faire office d'exemple pour beaucoup de domaines !
A noter, cette interface d'administration est entièrement valide XHTML 1 Strict, et les CSS sont également valides !
Brands2com
L'idée a donc été de centraliser toutes ces informations sur un site, et de permettre à quelques "grands comptes" (de grandes sociétés qui ont beaucoup de marques déposées) de s'acheter/vendre plus aisément des marques entre elles.
Côté technique, nous utilisons du XHTML/CSS pour la mise en page, PHP pour manipuler la base de données, et une forte dose de Javascript/DOM vient soulager le moteur du site afin de ne pas trop solliciter le serveur. Le graphisme a été fait sous Photoshop ainsi que les différents logos.
Le site bien que parfaitement fonctionnel n'est pas encore disponible en ligne, mais gageons qu'il le sera très prochainement !
D'autres fonctionnalités ont été ajoutées, notamment la gestion d'accès à plusieurs niveaux (site et administration), la possibilité de piloter d'autres parties, etc... font de cette interface d'administration une des plus intéressantes que j'ai eu à programmer.
A noter, cette interface d'administration est entièrement valide XHTML 1 Strict, et les CSS sont également valides !
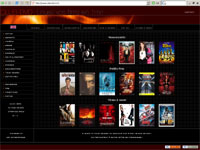
Club-DVD.ch
Il fallait remettre tout le système au goût du jour, la seule contrainte était de repartir de la base de données existante. Pour information, le site utilise une base de données Access, et utilise donc l'ASP en guise de langage de web "dynamique".
Tout le but du jeu a donc été de reprendre l'"efficacité" de l'ancien site, tout en le parant d'un graphisme plus moderne, et d'une structure plus agréable à la navigation.
Au final, le site est l'une de mes meilleures réalisations actuelles, que ce soit :
- d'un point de vue technique (en XHTML/CSS valide généré via de l'ASP, avec des éléments en Flash, une base de données derrière, et le tout parfaitement accessible, que l'on ait un plugin Flash ou non),
- d'un point de vue graphisme (Photoshop 7 et Flash MX, avec un design s'adaptant à la résolution du navigateur),
- du côté ergonomique (le site est très accessible, en 2 langues changeables en un clic de souris, où que l'on soit sur le site, on peut toujours louer un film en 3 clics),
- et tout simplement de l'utilisation : le site est en production depuis 3 ans, et fonctionne à merveille depuis !
Je ne vais pas détailler toutes les rubriques, jetez un oeil à cette capture d'écran (cliquez sur l'image pour l'agrandir) pour vous faire une idée.
Katrépices, the Cosy Cooking Factory
Le site en lui-même bien sûr présente l'activité, la boutique… mais surtout permet de gérer l'agenda des cours et les inscriptions.
L'occasion m'a été donnée de tester de nouvelles mises en page via XHTML/CSS, et PHP couplé à MySQL permet de gérer le côté dynamique des pages, les cours, les recettes, certains contenus.
Le graphisme a été fait via Photoshop, et Flash s'occupe des quelques animations. Il est également possible de payer son cours directement en ligne, avec un paiement via Paypal.
A titre personnel, je prends le pari que ce projet prendra vite son essort… si j'en juge par le succès du démarrage et toutes les bonnes idées que Stéphanie et Jeoffrey ont eues pour rendre cet endroit charmant !
La gestion des calendriers a également été revue pour être plus user-friendly.
L'occasion a été donnée d'ouvrir cet outil de "pilotage" du site à d'autres possibilités, par exemple, les version imprimables des recettes au format A5 sont directement générées depuis le site… et sont projetées sur les écrans qui permettent aux participants de suivre la recette.
Ci contre, vous avez un exemple de calendrier pour gérer l'ajout d'un cours, il est possible de sélectionner plusieurs recettes pour créer un cours "menu" par exemple.
A noter, cette interface d'administration est entièrement valide XHTML 1 Strict, et les CSS sont également valides !
Go-File
Un ancien site avait été fait, mais l'accessibilité et les standards n'avaient pas été pris en compte, et divers bugs de fonctionnement gênaient (bref, une bonne idée un peu baclée). La refonte a donné l'occasion :
- De débugger le moteur ainsi que le fonctionnement du site,
- de faire une refonte graphique plus au goût du jour,
- et au passage de moderniser le code du site (XHTML/CSS) et de prendre en compte l'accessibilité et l'ergonomie !
Le projet est a été plusieurs fois amélioré (notamment la partie d'administration du site), diverses fonctionnalités ont être ajoutées pour les clients.
Au final, après une refonte de tous les dangers car très étalée au niveau du temps, ce site reste une des intégrations CSS les plus intéressantes que j'ai fait, le joli graphisme allié à l'utilisation des standards donnent un site plutôt réussi ! (le site est bilingue)
Yem.ch (précédente version)
Cette refonte a été un peu atypique : le site ainsi que son graphisme avaient été faits à la va-vite, notamment via un logiciel WYSIWYG pour l'intégration et une optimisation toute relative côté graphisme. En a résulté un code source assez immonde, ainsi que divers bugs d'intégration (notamment sous Firefox), ainsi qu'un menu fait en flash complètement inaccessible.
Comme il était inacceptable que le site de ma propre boîte ne soit pas codé avec l'art et la manière, j'ai quelque peu refondu le graphisme et complètement réintégré le tout via XHTML/CSS, avec un petit peu de PHP au passage.
Au final, le site passe d'un menu Flash à un menu full-CSS utilisant les portes coulissantes afin de ne pas avoir de préchargement intempestif, les bugs d'affichage ont été solutionnés, le site a gagné en propreté de code et en accessibilité (ainsi qu'une page 404 et 403 au passage), les animations Flash restantes ont été intégrées de manière accessible (via la méthode Satay), et le site m'a permis d'expérimenter les pseudo-frames pour le contenu des pages.
Plus propre, plus léger donc plus rapide, plus beau, plus accessible, que demande le peuple ? ;-)
Ergologique
Ma participation à la refonte d'Ergologique s'est faite sur ce que l'on peut appeler "un coup de grogne" : l'ancienne version du site avait eu droit à un petit coup de pub par Tristan Nitot sur son célèbre Standblog, c'est là que j'ai découvert ce site, j'ai d'ailleurs trouvé ce dernier particulièrement intéressant (contenu pointu et de qualité).
Toutefois, quelques commentaires désagréables ont descendu Ergologique, juste sur le fait que son code source n'était pas valide, etc. (le site était conçu via des tableaux, à "l'ancienne méthode", ce qui n'enlevait rien à la qualité du contenu du site).
Ces commentaires m'ont un peu peu mis en rogne (la critique est facile... quand on ne fait rien), et j'ai proposé mon aide pour la refonte, qu'Emeric Thoa (le concepteur du site) a acceptée.
Mon rôle a été simple : créer un squelette XHTML/CSS en partant du graphisme de la nouvelle version qui m'a été fourni (la version actuelle), en essayant de respecter au mieux les envies d'Emeric (disposition, etc.).
Au final, grâce à l'énorme travail de l'équipe du site et plus particulièrement d'Emeric (refonte de tout le site, et il y avait de quoi faire !), Ergologique s'offre une belle cure de jouvence, cette nouvelle version est une vraie réussite : le site est beau, fonctionnel, léger, et le contenu est et reste de grande qualité.
Une adresse à retenir !
Fabiennemuller.ch
Ce site est realisé entièrement en PHP/XHTML/CSS, la principale contrainte était de faire un site très léger, avec peu de fioritures graphiques.
Le graphisme était imposé, je n'ai donc pas eu à le créer, seul comptaient la légèreté et la simplicité. Bien sûr, l'emploi massif de CSS a permis de réduire le poids des pages au strict minimum, c'est donc le poids des photographies qui font celui de la page, et non la page qui restreint le nombre de photos.
Quant au contenu, comme il est entièrement administrable et administré par le client, je n'ai pas eu à le créer !
Les ajouts/modifications/suppressions de photos sont faits automatiquement (l'utilisateur de l'admin n'a pas à se soucier de savoir comment cela fonctionne), les factures se font rapidement, et sont imprimables directement en ligne, bref tout est fait pour une efficacité maximale.
A noter, cette interface d'administration est entièrement valide XHTML 1 Strict, et les CSS sont également valides !
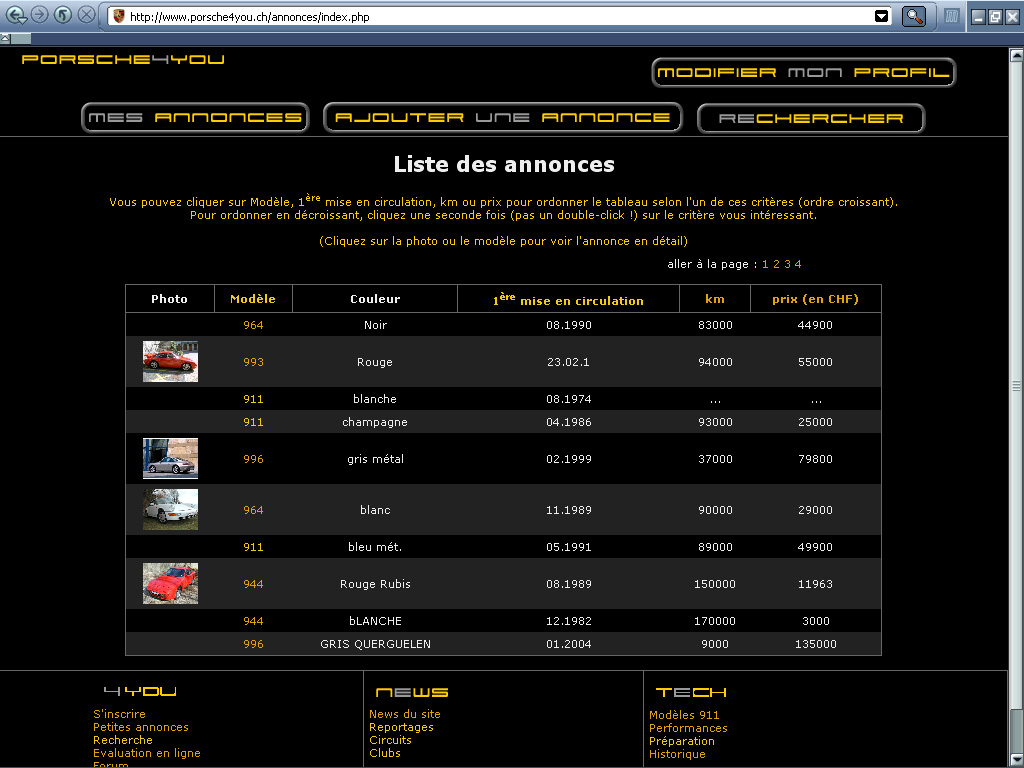
Porsche4you
Au départ, l'idée était "juste" d'avoir un forum, ainsi qu'un module de petites annonces. Comme les besoins étaient très clairs (un forum très simple), j'ai décidé de le programmer moi-même au lieu de reprendre quelque chose de déjà fait.
Comme l'idée de pouvoir intégralement gérer son site sans mettre les mains dans le code était séduisante, l'évidence est apparue : tout le site serait dynamique, chaque rubrique peut être mise à jour via une console d'administration.
Quant au graphisme, le style existant du site convenait parfaitement aux besoins, je n'ai eu qu'à continuer dans la même veine.
Au final, ce site est incontournable pour tout fan de Porsche, tant il est complet.
Ci-contre, voici 2 captures d'écran de l'interface du site (cliquez sur les images pour agrandir, le site n'est plus en ligne).
Je ne vais pas détailler les 17 rubriques, jetez un oeil à cette capture d'écran (cliquez sur l'image pour l'agrandir).
Carvos (Teamquad 74)
Le choix du XHTML couplé à des CSS devint immédiat, en mettant l'accent sur l'accessibilité (recommandations WCAG du W3C).
Le site s'adapte donc à la résolution du navigateur, et peut même être correctement vu par un navigateur en mode texte, comme Lynx. Il est généré via de l'ASP pour ce qui est des parties dynamiques.
Pour ce qui est du graphisme, la seule contrainte était de rester dans les tons rouges du logo et de faire "voir" les quads.
Ci-contre, voici 2 captures d'écran de l'interface du site (cliquez sur les images pour agrandir, le site a changé de version).
5 rubriques sont actualisables via une interface d'administration : les news, un petit encart sur la page d'accueil, les quads, les liens vers les partenaires, et les paramètres administrateur. Les images sont uploadées et supprimées automatiquement, l'utilisateur n'a pas à s'en soucier.
Ci-contre, une capture d'écran de l'interface d'administration du site (cliquez sur l'image pour agrandir).
Compositec
Cette fois, le but était de montrer une vitrine technologique de Compositec, via un site au look moderne et efficace.
Il est apparu très vite que ce projet serait assez "énorme", rien de moins qu'un site complet créé de A à Z, (du graphisme aux parties dynamiques du site et de l'administration, en passant par les photos, le tout en deux versions : une pour IE, et une pour less autres navigateurs), une lettre d'information créée par un de nos graphistes et une photothèque d'entreprise !
Le site "public" contient également deux parties à accès restreint : l'amicale des anciens et les adhérents, chacune ayant son graphisme propre.
Ce projet fut un des meilleurs auxquels j'ai participés, tant par le travail en lui-même, que par l'équipe de projet franchement sympathique.
Il m'a permis également de tester ma résistance au manque de sommeil (15H en 5 jours la dernière semaine !), car nous avons dû le réaliser sur notre temps libre, qui fut une denrée trop rare...
Ci-contre, voici 2 captures d'écran de l'interface du site (cliquez sur les images pour agrandir).
Un exemple parmi d'autres, chaque adhérent de l'"Amicale des anciens" peut, s'il cherche un emploi consulter des petites annonces postées sur le site, et mettre son CV à disposition des partenaires de Compositec.
L'interface d'administration permet de gérer les inscriptions, les nouvelles, les lettres d'informations, etc...
Ci-contre, une capture d'écran (cliquez sur l'image pour agrandir, le site a changé de version).
Tomy puériculture
Ici, l'objectif était d'adapter le catalogue de la gamme puériculture de TOMY à travers ce site, tout en mettant en avant les Audi Baby (les écoutes-bébés), et en proposant un système de FAQ's pour aider les utilisateurs en cas de problèmes.
L'idée était d'avoir un site très simple à naviguer, accessible, et permettant un accès immédiat aux informations.
D'où la réalisation en XHTML couplé à une forte utilisation des CSS, lesquelles ont permis d'obtenir un site léger et surtout accessible.
Ci-contre, voici 2 captures d'écran de l'interface du site (cliquez sur les images pour agrandir, le site a changé de version).
Les produits, Les FAQ's spécifiques aux quatres gammes et spécifiques aux produits sont entièrement actualisables. Encore une fois, les visuels sont uploadés et supprimés automatiquement, l'utilisateur n'a pas à s'en soucier.
Ci-contre, une capture d'écran de l'interface d'administration du site (cliquez sur l'image pour agrandir).
Atom design
Les graphistes voulaient faire quelque chose de joli, les codeurs voulaient s'amuser en peu, et le chef de projet voulait quelque chose de pratique, et tant qu'à faire convivial !
Pour faire simple, j'ai décidé de faire un petit système de gestion des news via des fichiers textes : un fichier est créé pour chaque journée, et une "moulinette" en PHP les liste et affiche leur contenu.
Le principal avantage de ce système est qu'il n'utilise pas de base de données de type mysql, ces dernières avaient (ont encore ?) tendance à planter souvent chez l'hébergeur que nous ne citerons pas ici...
Ci-contre, deux captures d'écran du site (cliquez sur les images pour agrandir).